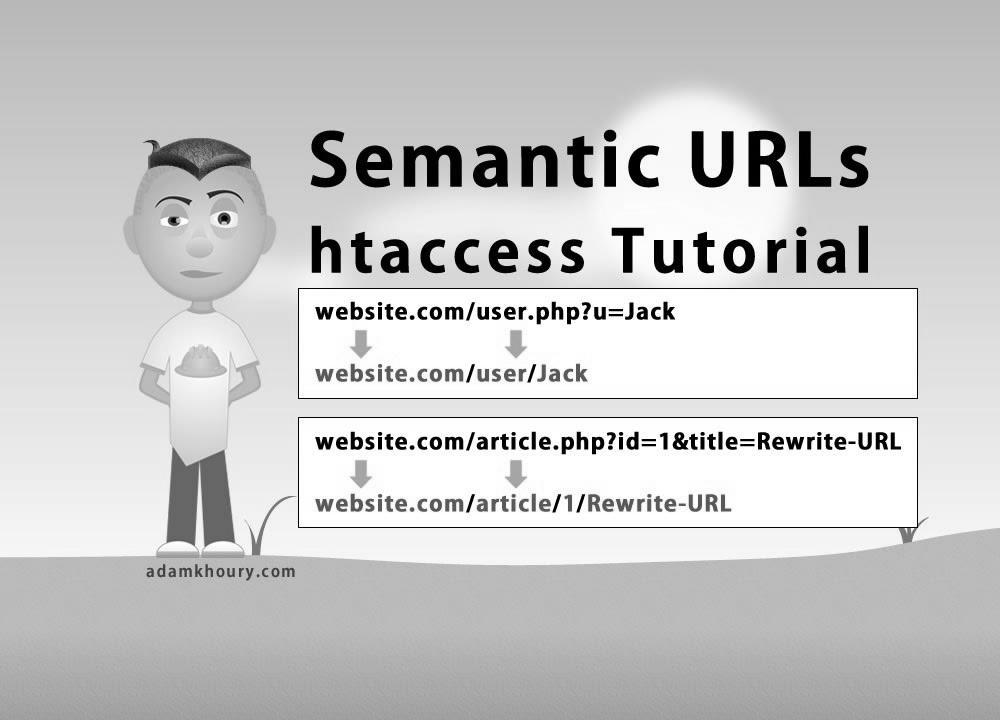
Semantic URL htaccess Tutorial Search engine optimization Pleasant Clear Links Rewrite
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

Make Web optimization , Semantic URL htaccess Tutorial Search engine optimization Friendly Clean Links Rewrite , , 1pbAV6AU99I , https://www.youtube.com/watch?v=1pbAV6AU99I , https://i.ytimg.com/vi/1pbAV6AU99I/hqdefault.jpg , 162744 , 5.00 , Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine marketing-Friendly-and-Clean-Hyperlinks... , 1405910163 , 2014-07-21 04:36:03 , 00:16:57 , UCpzRDg0orQBZFBPzeXm1yNg , Adam Khoury , 2511 , , [vid_tags] , https://www.youtubepp.com/watch?v=1pbAV6AU99I , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=1pbAV6AU99I, #Semantic #URL #htaccess #Tutorial #Search engine optimization #Friendly #Clear #Hyperlinks #Rewrite [publish_date]
#Semantic #URL #htaccess #Tutorial #Search engine optimisation #Friendly #Clean #Hyperlinks #Rewrite
Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine optimization-Pleasant-and-Clear-Links...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die anstehenden Suchmaschinen an, das frühe Web zu katalogisieren. Die Seitenbesitzer erkannten direkt den Wert einer nahmen Listung in Resultaten und recht bald fand man Betriebe, die sich auf die Verbesserung ausgerichteten. In Anfängen geschah die Aufnahme oft zu der Übertragung der URL der entsprechenden Seite an die unterschiedlichen Search Engines. Diese sendeten dann einen Webcrawler zur Auswertung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Internetseite auf den Server der Search Engine, wo ein weiteres Computerprogramm, der so genannte Indexer, Informationen herauslas und katalogisierte (genannte Wörter, Links zu sonstigen Seiten). Die damaligen Versionen der Suchalgorithmen basierten auf Infos, die aufgrund der Webmaster selbst vorhanden wurden von empirica, wie Meta-Elemente, oder durch Indexdateien in Internet Suchmaschinen wie ALIWEB. Meta-Elemente geben eine Gesamtübersicht über den Essenz einer Seite, aber setzte sich bald heraus, dass die Anwendung er Vorschläge nicht vertrauenswürdig war, da die Wahl der benutzten Schlagworte durch den Webmaster eine ungenaue Beschreibung des Seiteninhalts repräsentieren hat. Ungenaue und unvollständige Daten in Meta-Elementen vermochten so irrelevante Webseiten bei speziellen Stöbern listen.[2] Auch versuchten Seitenersteller unterschiedliche Attribute in einem Zeitraum des HTML-Codes einer Seite so zu interagieren, dass die Seite besser in Resultaten gelistet wird.[3] Da die damaligen Search Engines sehr auf Punkte dependent waren, die alleinig in Taschen der Webmaster lagen, waren sie auch sehr anfällig für Delikt und Manipulationen in der Positionierung. Um vorteilhaftere und relevantere Ergebnisse in den Suchergebnissen zu erhalten, mussten sich die Operatoren der Search Engines an diese Rahmenbedingungen anpassen. Weil der Ergebnis einer Search Engine davon anhängig ist, wichtigste Suchergebnisse zu den inszenierten Suchbegriffen anzuzeigen, vermochten ungünstige Resultate dazu führen, dass sich die Benutzer nach anderen Optionen wofür Suche im Web umsehen. Die Lösung der Suchmaschinen im Netz lagerbestand in komplexeren Algorithmen fürs Rangordnung, die Kriterien beinhalteten, die von Webmastern nicht oder nur schwer steuerbar waren. Larry Page und Sergey Brin entworfenen mit „Backrub“ – dem Urahn von Die Suchmaschine – eine Search Engine, die auf einem mathematischen Algorithmus basierte, der mit Hilfe der Verlinkungsstruktur Internetseiten gewichtete und dies in Rankingalgorithmus reingehen ließ. Auch zusätzliche Internet Suchmaschinen relevant bei Folgezeit die Verlinkungsstruktur bspw. wohlauf der Linkpopularität in ihre Algorithmen mit ein. Google
If you lose the linkage to your images, css, js or any external files… read this below:
That happens when we use relative paths to resources in our page.
Change:
images/1.jpg
to
/images/1.jpg
Add / before the relative path to the external resources that seem to have disappeared. What that does is makes the path absolute instead of relative, meaning the file can access the resources like normal. It behaves that way because those rewrite directories do not actually exist on the server so the file has trouble finding the relatively linked to resource. Or use the full absolute URL path to the external resource the page is linking to.
Really great video, you make me understand, at least at the most part, how htaccess works!
This is the best explanation of this that I have ever found! Every little detail that I had questions about was answered. Thank you so much!
love you men ! thanks for video
css link not work
awesome…..after 4 hours of searching u made it super simple….
Why did all the tutorials I read before this make it seem so difficult? You made it so easy. Thanks.
very well explained brother….
Poor and not useful
Incredible & detailed tutorial! Thank you for really taking the effort in explaining everything from start to finish as I've seen other tutorials that weren't as informative and that ended up resulting in errors! Kudos
Beautiful tutorial.
realy thanks
Still an amazing tutorial after so many years! Thanks mate
Great tutorial!
Really nice and simple tutorial but this code is working with id=1, but not working with id=10 or id=100. Means only single value is working. Even after applying the <base> tag. Can you help me?
very helpful
Thanks for sharing it. Excellent👍
Thanks
Awesome👏✊👍
After some hours l found this tutorial That solves my problem.
does it works on localhost?
Ive finally found the solution to what Ive been looking for… Thanks alot
Hey adam thanks for this video it really helped me
so many thanks
Will the second varibale accept spaces in the title? Meaning %20
not working
7:15 poopoo.php hahaha
Loved it brother! Loved it! 😍
Not Found
The requested URL was not found on this server.
this is what I am getting. Please help.
hello . If i want to change the second URL website.com/article/1/rewrite-URL to website.com/rewrite-URL , how can i do??????
You've literally made a solution video for every single problem that I face while I'm coding. Thanks Adam
But how do you change the hyperlink in a <a href="index.php?u=name"> ?
Thanks. Adam. You made my life easier!
What idiot invented this stupid coding syntax?